Core Web Vitals – Neuer Rankingfaktor auf dem Vormarsch

Mit den Google Core Web Vitals hat der Suchmaschinenriese Google im Jahr 2020 eine neue Sektion in der Google Search Console ergänzt. Dort lassen sich „Web Vitalwerte“ der jeweils betrachteten Property überprüfen. Allein der gewählte Name deutet schon darauf hin, dass es sich hierbei um besonders wichtige Werte handelt, wenn man den Vergleich zu den menschlichen Vitalparametern zu ziehen wagt.
Was sind die Core Web Vitals?
Die Core Web Vitals sind seit Mai 2020, dem letzten Core Update, für Seiteninhaber zur Überprüfung und entsprechenden Optimierung ihrer Seiten in der Google Search Console verfügbar. Es handelt sich bei diesen Kennzahlen um Werte, welche einen Teil der Nutzererfahrung messen sollen. Oder in Worten von Google:
„These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.“
– https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Vitalwert 1 – Largest Contentful Paint (LCP)
Der erste Vitalwert einer Website bemisst sich gemäß der Google Core Web Vitals in der Ladezeit bis zum sogenannten „Largest Contentful Paint“. Wo man sich also bisher noch mit der Sichtbarkeit der ersten Elemente (First Contentful Paint, FCP) zufriedengeben konnte und durfte, wird künftig relevant sein, wann der hauptsächliche Content für den Nutzer sichtbar wird. Dieser Wert befasst sich also grob gesagt mit der Ladezeit der jeweiligen Website.
Vitalwert 2 – First Input Delay (FID)
Der zweite Vitalwert einer Website bemisst sich gemäß der Google Core Web Vitals in der Reaktionszeit einer Website. Genauer: der „First Input Delay“ misst die Dauer, bis Ihre Website, beziehungsweise der Browser auf die Interaktion eines Nutzers mit Ihrer Seite reagiert. Als Interaktion gilt in diesem Kontext alles von dem Klick auf einen Textlink, in ein Formularfeld, bis hin zur Vergrößerung eines Bildes.
Vitalwert 3 – Cumulative Layout Shift (CLS)
Der dritte und damit letzte Vitalwert der Google Core Web Vitals bemisst sich in der „visuellen Stabilität“ einer Website. Um Ladezeiten gering zu halten, setzt heutzutage nahezu jede Website darauf, Inhalte asynchron – also im Hintergrund – nachzuladen. Dies sorgt dafür, dass der Nutzer die Seite schneller sieht, kann bei weniger guter Abstimmung dieser Ladevorgänge aufeinander aber dafür sorgen, dass Inhalte sich während des Nachladens nochmals verschieben. Im Rahmen des Vitalwertes „Cumulative Layout Shift“ bewertet Google, wie viele Inhaltselemente wie oft und wie weit verschoben werden, was mitunter dazu führen kann, dass die Eingabe eines Nutzers hinfällig wird, weil sich etwa das angeklickte Bild just in diesem Moment nochmals verschiebt. Der ein oder andere denkt an dieser Stelle möglicherweise an nervige Werbeanzeigen, die plötzlich ein Element weiter nach unten schieben – eine schlechte Nutzererfahrung die man vor allen Dingen auf Mobilen Geräten häufig spürbar merkt.
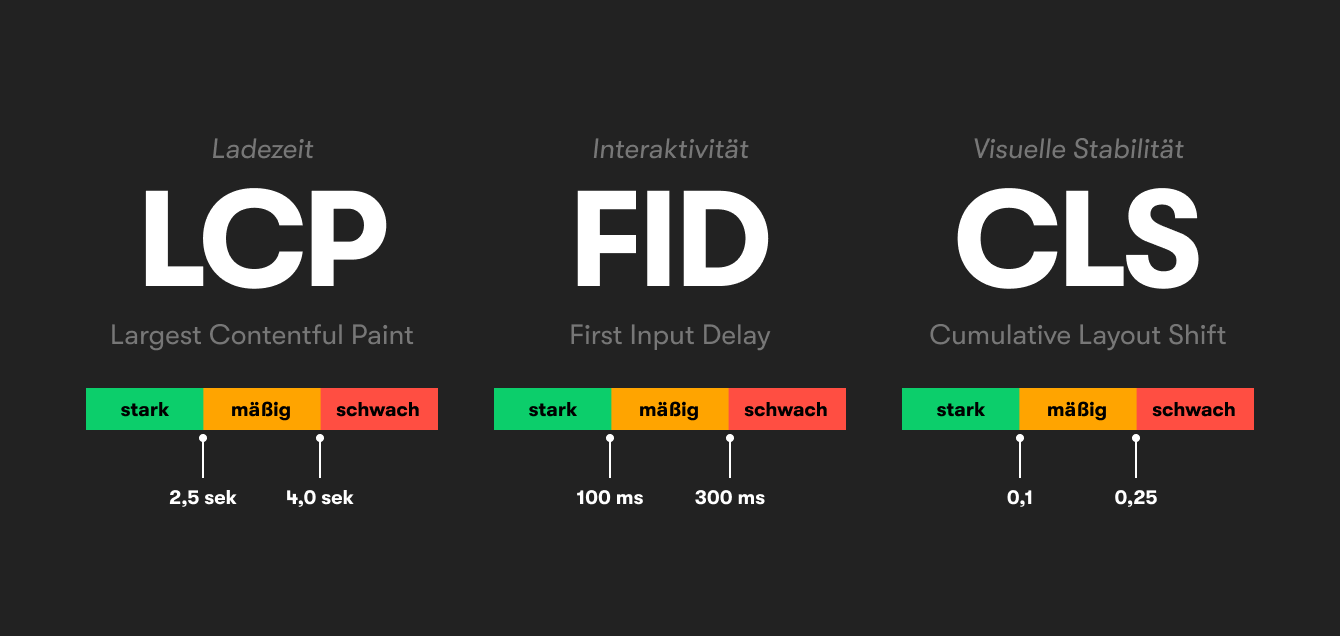
Welche Zeiten sind für welchen Vitalwert optimal?
Die nachfolgende Grafik zeigt kurz und übersichtlich, in welchem Zeit- oder Score-Rahmen sich der jeweilige Vitalwert im Optimalfall befinden sollte, welcher Zeit- oder Score-Rahmen als optimierungswürdig anzusehen ist und ab welchem Ergebnis man sich dem jeweiligen Vitalwert umgehend annehmen sollte.

Welche Relevanz haben die Core Web Vitals?
Wie bereits eingangs erwähnt, sind die Google Core Web Vitals seit Mai 2020 als freundlich zu verstehender Indikator in der Google Search Console zu finden. Das ist aber letztlich nur als großzügig bemessene Vorbereitungszeit seitens Google anzusehen. Denn mit der vollständigen Umstellung auf den Mobile-First Index seitens des Suchmaschinenbetreibers werden die Core Web Vitals im Mai 2021, ein Jahr nach Einführung, zu einem der über 200 Rankingfaktoren.
Damit verfolgt Google weiter das hohe Ziel, sicherzustellen, dass Menschen – also Suchende – die hilfreichsten, sowie angenehmsten, schönsten und unterhaltsamsten Erfahrungen im Web sammeln.
Das Unternehmen hat außerdem angekündigt, künftig in einem Jahresturnus weitere, für das Nutzererlebnis relevante Kennzahlen mit aufzunehmen. Ob diese dann direkt in die sogenannten Core Web Vitals einfließen, oder anders kategorisiert werden, ist noch unklar. Alles in allem können sich alle Suchenden im Web aber definitiv auf immer „bessere“ Suchergebnisse und wir, als Ihr Experte rund um Ihre digitale Webstrategie, uns auf regelmäßig neue Herausforderungen freuen.
Haben Sie Interesse daran, dass wir uns einmal die Core Web Vitals Ihrer Website ansehen und Ihnen einen Überblick darüber verschaffen, wie Sie sich schon heute für den neuen Rankingfaktor wappnen können? Zögern Sie nicht, vereinbaren Sie jetzt einen kurzen Gesprächstermin mit uns!